Un site web responsive, ou réactif, utilise des techniques de création qui permettent à l'utilisateur d'avoir le même confort visuel d'utilisation quelque soit la taille de l'écran et le support qu'il utilise. Que ce soit sur un PC, une tablette, un ordinateur portable, un smartphone et même une télévision...
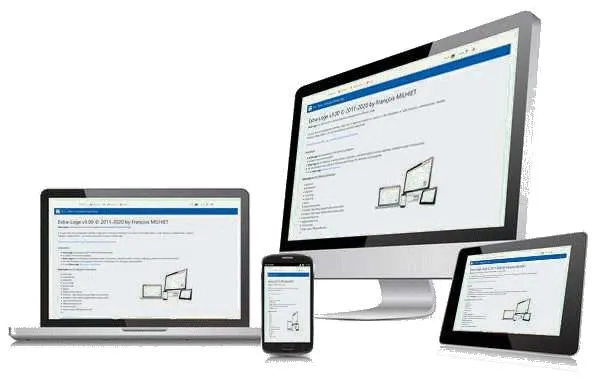
 Cette illustration montre un même site web sur différents supports avec des résolutions écran très différentes. L'utilisateur n'aura pas besoin de scroller horizontalement ou d'agrandir l'affichage pour naviguer sur le site.
Cette illustration montre un même site web sur différents supports avec des résolutions écran très différentes. L'utilisateur n'aura pas besoin de scroller horizontalement ou d'agrandir l'affichage pour naviguer sur le site.
La technologie responsive design a également pour avantage d'être mieux référencée par Google dont l'algorithme octroie plus de points aux sites l'utilisant, de quoi améliorer votre référencement.
Pour cela Blogtheque utilise Bootstrap un framework créé par Twitter et qui permet de créer des sites rapides et réactifs.
Fin 2023 plus de 97% des internautes ont effectué une connexion via un smartphone et plus de la moitié des connexions aux sites web s'effectue avec un mobile ou une tablette. Il est donc très important de se conformer aux usages et de présenter aux internautes un site web attractif et convivial quelque soit le support et sa résolution écran.